ロリポップブログの高速化でSEO対策【コンテンツキャッシュ】

ロリポップブログの高速化でSEO対策【コンテンツキャッシュ】
こんにちは
yoshiです。
今回はブログの高速化について書いていきます。
ページの表示速度はGoogleのSEO評価にも関わってくるので、少しでも速いに越したことはありません。
今回はそのなかでもカンタンに導入できるコンテンツキャッシュについて解説していきます。
わたしはロリポップレンタルサーバーを使っているので、ロリポップでの設定方法になります。
コンテンツキャッシュとは?1分でカンタンに導入できる!
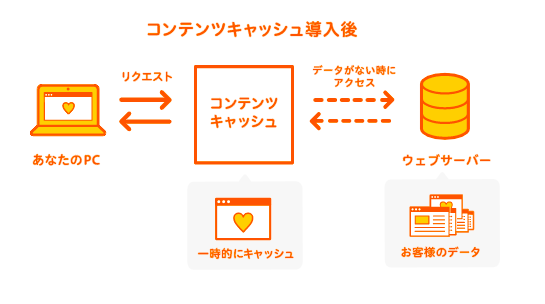
通常、ブログにアクセスしてページが表示される場合は下記の順序になります。
- ブログに読者がアクセスする。
- サーバーが表示する画面を生成する。
- 読者に返却して読める。
この内、毎回同じページでも生成し直しているため2番が時間がかかるのですが、コンテンツキャッシュを導入することでそれを省くことができるようになります。
毎回ページを作り直すのではなく、コンテンツキャッシュサーバーに一時的に生成結果をキャッシュして保存しておき、キャッシュの期限が切れるまではそれをそのまま読者に返すことで高速化が見込めます。
公式サイトによると、Wordpressのサイトで24倍の高速化が実現できるとのことです。
ちなみに1分もかからず導入できるので、やらない手はないですね!
コンテンツキャッシュの導入方法
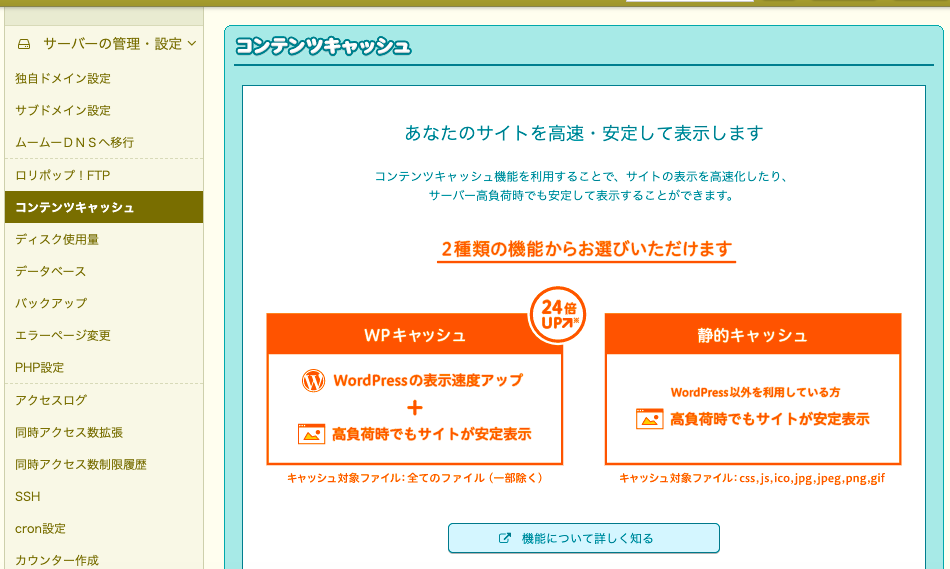
まずはロリポップの管理画面にログインします。
スタンダードプラン以上であれば図のように左カラムに「コンテンツキャッシュ」と表示されているはずなので、そこをクリックします。

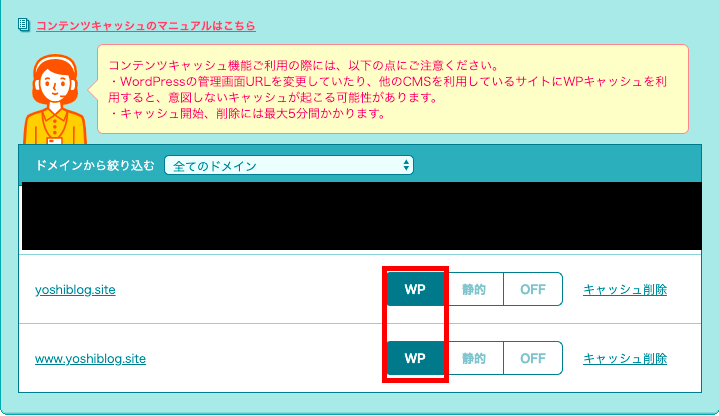
下の方に行くと、ボタンがあるのでWordpressを使っている場合は「WP」を、そうでない場合はcss/jss/画像ファイルなど静的コンテンツのみキャッシュするため「静的」をクリックして、コンテンツキャッシュをオンにします。

以上です!
一瞬ですね。
キャッシュでなにか悪影響がある場合は、「キャッシュ削除」があるのでそちらをクリックすればOKです。
まとめ:ロリポップブログの高速化でSEO対策【コンテンツキャッシュ】
いかがでしたでしょうか。
超カンタンに導入できるので、ぜひコンテンツキャッシュを導入してみてブログを高速化しましょう!
高速化できればSEO対策にもなりますね!